tạo widget kéo thả tạo sidebar kéo thả
Cách tạo tạo widget kéo thả tạo sidebar kéo thả
Chắc các bạn cũng đang thắc mắc tại sao phải làm vậy , rất đơn giản các bạn cũng biết không phải ai hay người dùng nào cũng biết code mà việc thay đổi dữ liệu mong muốn thì quả thật khiến cho người dùng mệt mỏi . Vì vậy nếu chúng ta có thể đơn giản hóa theme thì việc sử dụng theme thật dễ dàng
Bước 1 : viết trong functions
function dohoalaptrinh_widgets_init() {
register_sidebar( array(
‘name’ => __( ‘ten_muon_dat’, ‘dohoalaptrinh’ ),
‘id’ => ‘ten_muon_dat’,
‘description’ => __( ‘mo_ta.’, ‘dohoalaptrinh’ ),
‘before_widget’ => ‘<div class=”ten_class”>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<div class=”title-block”><h2>’,
‘after_title’ => ‘</h2></div>’,
) );
register_sidebar( array(
‘name’ => __( ‘ten_muon_dat’, ‘dohoalaptrinh’ ),
‘id’ => ‘ten_muon_dat’,
‘description’ => __( ‘mo_ta.’, ‘dohoalaptrinh’ ),
‘before_widget’ => ‘<div class=”ten_class”>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<div class=”title-block”><h2>’,
‘after_title’ => ‘</h2></div>’,
) );
}
add_action( ‘widgets_init’, ‘dohoalaptrinh_widgets_init’ );
Bước 2 Cho hiển thị sidebar chỗ mong muốn (‘id’ => ‘ten_muon_dat’,)
<div class=”block_content”>
<?php if (is_active_sidebar( ‘ten_muon_dat’ )) {
if ( is_active_sidebar( ‘ten_muon_dat’ ) ) : dynamic_sidebar( ‘ten_muon_dat’); endif;
} ?>
</div>
Bước 3 : Khai báo widget cho code trong functions
define(‘WIDGET’,THEME_URL.’/widgets’);
require_once(WIDGET. ‘/widget-ten.php’);
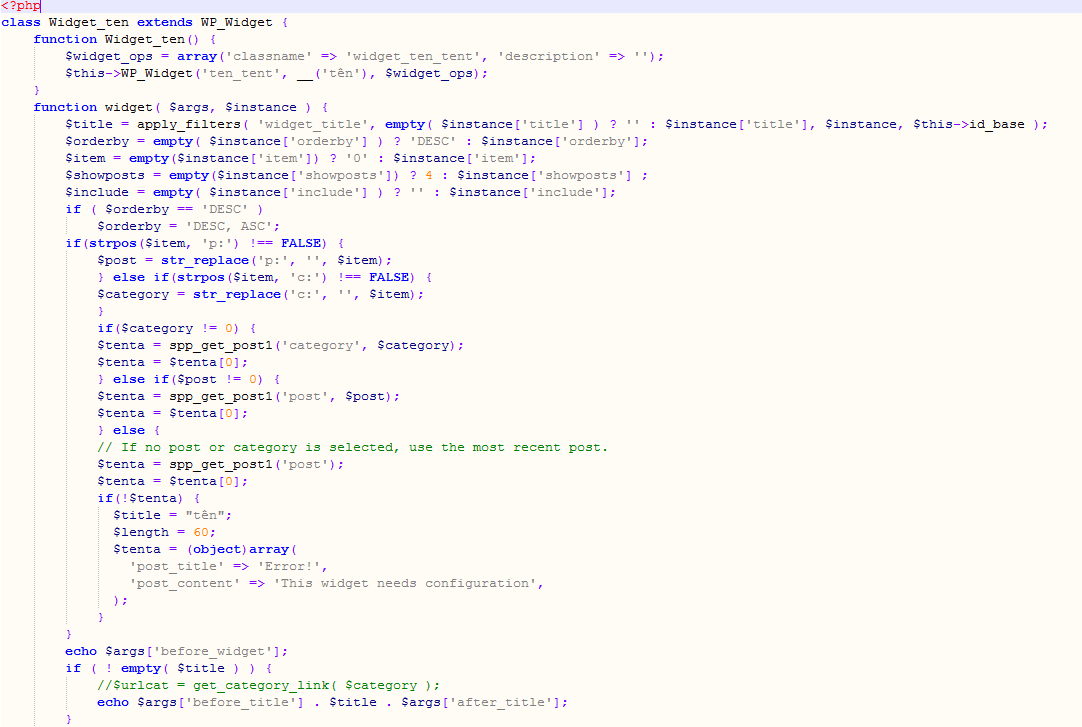
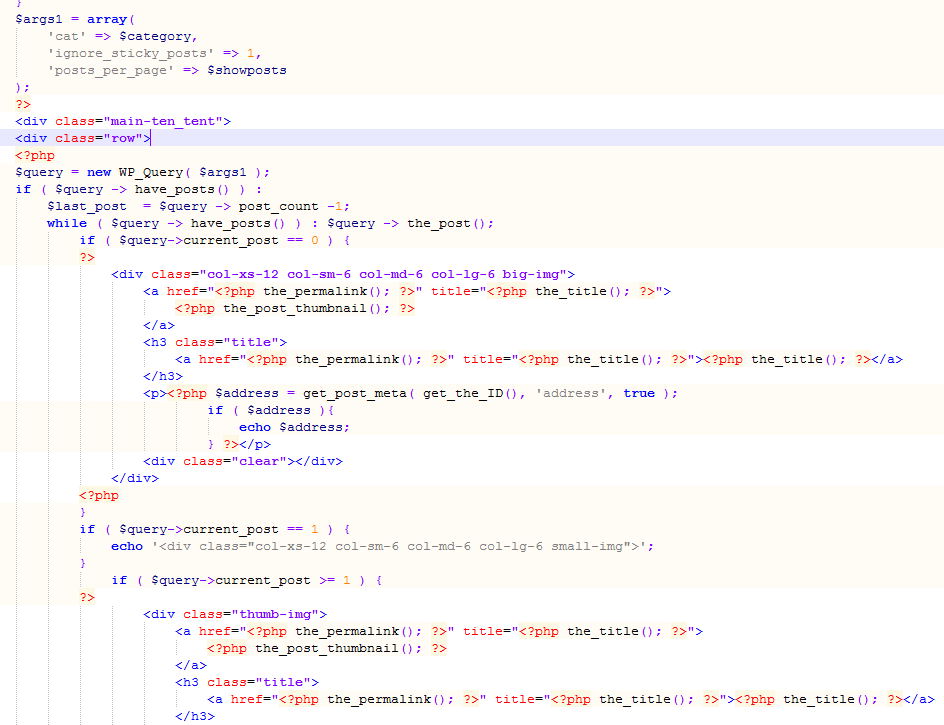
Bước 4 Viết code tạo 1 forder widgets và tạo widget-ten.php



Chúc các bạn học tốt
-
Bạn có thể xem thêm các khóa học ở dưới:
Tag: học thiết kế đồ họa tại hà nội, học thiết kế đồ họa ở hà nội, học thiết kế đồ họa ở đâu, học thiết kế đồ họa ngắn hạn, khóa học thiết kế đồ họa ở hà nội, khóa học thiết kế đồ họa tại hà nội, học thiết kế đồ họa in ấn quảng cáo tại hà nội, khóa học thiết kế đồ họa in ấn quảng cáo tại hà nội, học lập trình web ở đâu, học lập trình web tại hà nội, học lập trình php ở đâu, học lập trình php tại hà nội
- Học thiết kế đồ họa ngắn hạn
- Học lập trình php ở đâu
- Học html css tại hà nội
- Học photoshop tại hà nội
Mọi thông tin bạn có thể liên hệ:
Đào tạo lập trình và thiết kế đồ họa
Hotline: 0968.853.958 hoặc hỗ trợ kỹ thuật Mr. trung: 0947.499.221











Bình luận