Các hiệu ứng tạo chữ trong blending options
Các hiệu ứng tạo chữ trong blending options. Các bạn thân mến, hôm nay Design Tech sẽ hướng dẫn cho các bạn hiểu về các thông số trong blending options. Các bạn cùng theo dõi và tham khảo về Các hiệu ứng tạo chữ trong blending options nha. Chúc các bạn có một tài liệu về photoshop hoàn toàn hữu ích trong kho tàng của mình nhé.
Các hiệu ứng tạo chữ trong blending options bao gồm những mục như sau:
1. Gradient Overlay

Các hiệu ứng tạo chữ trong blending options
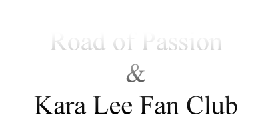
Một VD của Gradient Overlay
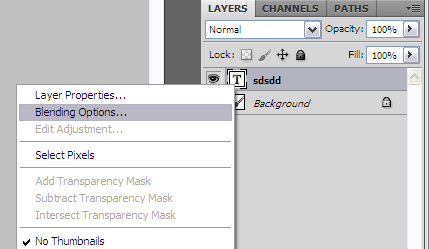
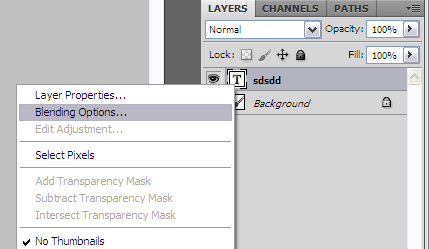
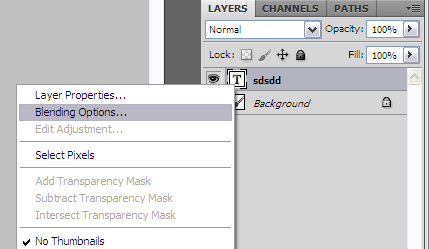
Để sử dụng Gradient Overlay, đầu tiên, bạn phải type text vào trước. Sau đó, click chuột phải vào layer text (tốt nhất là nên click chuột phải vào kí hiệu![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR2Aztb_UeI/AAAAAAAAAOQ/y7ise08PtrQ/s1600/49.png) của layer text đó) rồi chọn Blending Options… :
của layer text đó) rồi chọn Blending Options… :

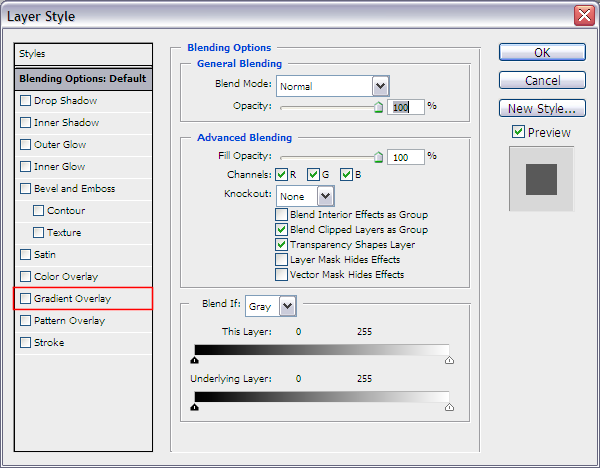
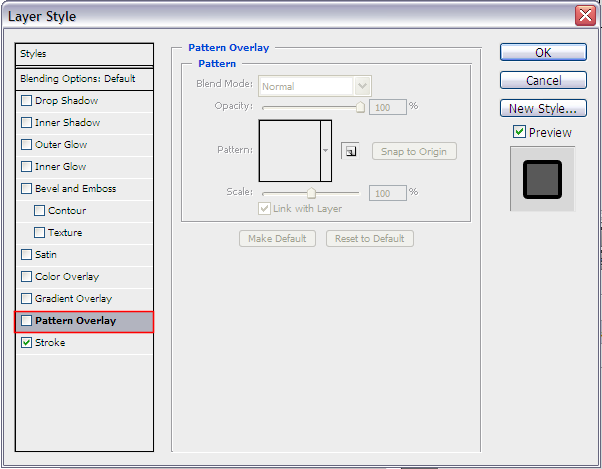
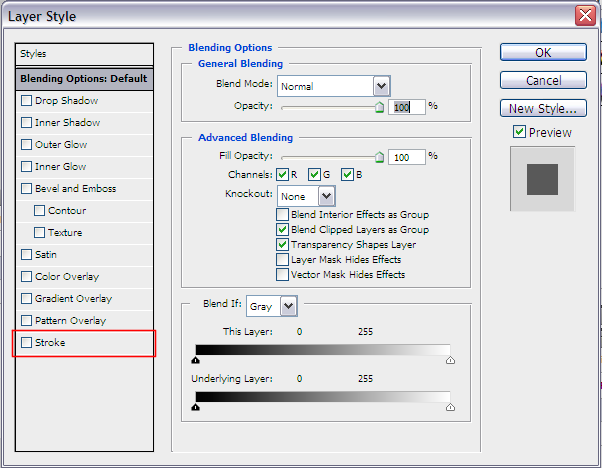
Nó sẽ hiện ra hộp thoại Layer Style này :

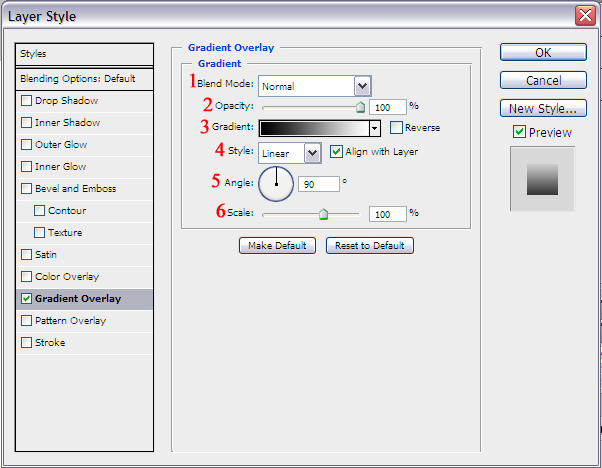
Chọn Gradient Overlay ở vùng khoanh đỏ trên, ta được :

1. Blend Mode :
là chế độ hòa trộn các layer. Dù rất muốn nhưng ngay cả tớ cũng không nắm được bản chất của Blend Mode, chỉ là đơn thuần lờ mờ nhận ra sự khác biệt giữa các trường hợp theo bản năng mà thôi. Dù sao thì phần này không hay được dùng trong việc Typeset cho lắm, bình thường các bạn cứ chọn chế độ Normal, nếu rảnh thì tự mày mò lấy mấy cái còn lại càng hay. Ngoài ra, các bạn có thể xem thêm phần này tại HocPS.wordpress.com 
2. Opacity : Trị số mặc định và cũng là giá trị lớn nhất là 100%, khi nhập những trị số nhỏ hơn 100% thì phần gradient của layer text được chọn sẽ được trong suốt hóa đi ở mức độ theo trị số mà bạn nhập vào.
3. Click vào![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR2KcglT4gI/AAAAAAAAAOs/dpDMeoUvejE/s1600/56.png) , ta được hộp hội thoại mới với tên gọi Gradient Editor,phần này các bạn xem bài Làm việc với Gradient Editor để biết thêm chi tiết. Chọn Reverse nếu muốn đảo ngược vị trí của hai màu.
, ta được hộp hội thoại mới với tên gọi Gradient Editor,phần này các bạn xem bài Làm việc với Gradient Editor để biết thêm chi tiết. Chọn Reverse nếu muốn đảo ngược vị trí của hai màu.
4. Style gồm 6 loại : Linear, Radial, Angle, Reflected, Diamond, Shape Burst đặc trưng cho cách thể hiện Gradient. Các bạn cứ nghịch thử thì sẽ rõ. Còn phần Align with Layer, các bạn cũng thử chọn rồi bỏ chọn để so sánh tác dụng rồi sẽ rõ thôi.
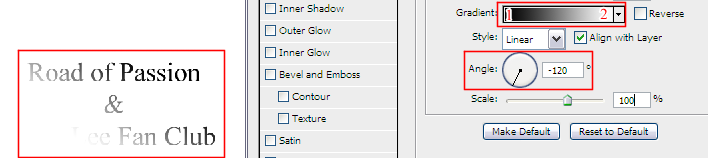
5. Angle là góc chiếu của Gradient, VD :

Ở VD này, ta gọi vùng màu đen là số 1, vùng màu trắng là số 2. Giờ tới phần Angle, các bạn khoan quan tâm trị số góc, chỉ cần quan tâm phần![[IMG]](https://lh4.ggpht.com/_M4SgDmS_X30/TR2uHZflMnI/AAAAAAAAAQ4/wgfIYaTGsEs/s104/87.png) của
của![[IMG]](https://lh4.ggpht.com/_M4SgDmS_X30/TR2uHDMW0uI/AAAAAAAAAQ0/jtVhH0XDpAs/s104/88.png) thôi. Các bạn thấy, cái chấm đen của
thôi. Các bạn thấy, cái chấm đen của![[IMG]](https://lh4.ggpht.com/_M4SgDmS_X30/TR2uHZflMnI/AAAAAAAAAQ4/wgfIYaTGsEs/s104/87.png) tương ứng với phần số 1 (là vùng màu đen ở VD trên) và điểm đối xứng với cái chấm đen qua đường kẻ xiên màu đen ấy tương ứng với phần số 2 (là vùng màu trắng ở VD trên). Và text của layer text mà ta chọn (ở VD này là “Road of Passion & Kara Lee Fan Club”) cũng có sự chuyển đổi vị trí màu trắng và màu đen với vị trí tương ứng của nó trên phần
tương ứng với phần số 1 (là vùng màu đen ở VD trên) và điểm đối xứng với cái chấm đen qua đường kẻ xiên màu đen ấy tương ứng với phần số 2 (là vùng màu trắng ở VD trên). Và text của layer text mà ta chọn (ở VD này là “Road of Passion & Kara Lee Fan Club”) cũng có sự chuyển đổi vị trí màu trắng và màu đen với vị trí tương ứng của nó trên phần![[IMG]](https://lh4.ggpht.com/_M4SgDmS_X30/TR2uHZflMnI/AAAAAAAAAQ4/wgfIYaTGsEs/s104/87.png) .
.
Để điều chỉnh Angle thì có hai cách :
– Một là nhấp chuột trái giữ nguyên vào đường kẻ xiên màu đen của![[IMG]](https://lh4.ggpht.com/_M4SgDmS_X30/TR2uHZflMnI/AAAAAAAAAQ4/wgfIYaTGsEs/s104/87.png) và kéo di đường kẻ xiên màu đen ấy qua lại theo ý mình.
và kéo di đường kẻ xiên màu đen ấy qua lại theo ý mình.
– Hai là điều chỉnh bằng thông số góc (cách này sẽ rắc rối hơn mà có khi cũng chẳng cần thiết, vậy nên tớ sẽ không nói kĩ phần này, bạn nào có hứng thú thì tự tìm hiểu thêm).
6. Scale
2. Pattern Overlay
![[IMG]](https://3.bp.blogspot.com/_U7Ku_my292k/TR10p4ncyBI/AAAAAAAAAIg/Ybb8QNxc6ZQ/s400/08.jpg)
*Lưu ý, ở trên tớ có dùng stroke màu đen bao xung quanh chữ A cho dễ nhìn chứ không phải khi chỉnh pattern rồi nó có cái màu đen luôn đâu  .
.
Để sử dụng Pattern Overlay, đầu tiên, bạn phải type text vào trước. Sau đó, click chuột phải vào layer text (tốt nhất là nên click chuột phải vào kí hiệu![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR2Aztb_UeI/AAAAAAAAAOQ/y7ise08PtrQ/s1600/49.png) của layer text đó) rồi chọn Blending Options… :
của layer text đó) rồi chọn Blending Options… :

Nó sẽ hiện ra hộp thoại Layer Style này :

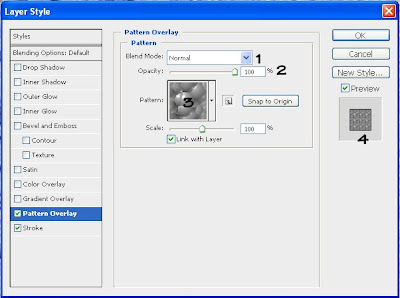
Rồi chọn phần Pattern Overlay ở vùng khoanh đỏ như hình trên, ta được :

1. Blend Mode : là chế độ hòa trộn các layer. Dù rất muốn nhưng ngay cả tớ cũng không nắm được bản chất của Blend Mode, chỉ là đơn thuần lờ mờ nhận ra sự khác biệt giữa các trường hợp theo bản năng mà thôi. Dù sao thì phần này không hay được dùng trong việc Typeset cho lắm, bình thường các bạn cứ chọn chế độ Normal, nếu rảnh thì tự mày mò lấy mấy cái còn lại càng hay. Ngoài ra, các bạn có thể xem thêm phần này tại HocPS.wordpress.com 
2. Opacity : Trị số mặc định và cũng là giá trị lớn nhất là 100%, khi nhập những trị số nhỏ hơn 100% thì phần hoa văn của layer text được chọn sẽ được trong suốt hóa đi ở mức độ theo trị số mà bạn nhập vào.
3. Cái này là hình dạng hoa văn đó, giống như hoa văn trong hình trên thì là dạng mặc định, bạn có thể click vào để cái hình đó để lựa cái hoa văn khác cho chữ.
Tuy nhiên, các bạn vẫn thường gặp phải những trường hợp như vầy :

Phải làm sao đây ?
Sau đây là cách tạo 1 pattern :
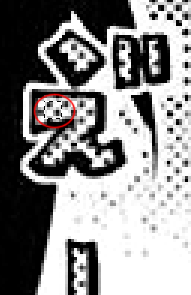
Bước 1 : Các bạn dùng Marquee Tool (phim tắt là M) để khoanh vùng một mẫu hoa văn (đối với những hoa văn dạng chấm bi hai màu xen kẽ nhau thì các bạn nên chọn như hình sau).

Chú ý (với loại hoa văn dạng chấm bi hai màu xen kẽ) : (Phần tô màu đỏ là đường viền đánh dấu vùng chọn của Marquee Tool)

Lý do ? Bản chất của Pattern thực ra là lấy một mẩu hoa văn làm mẫu trước rồi sau đó “nhân” mẫu ấy lên làm nhiều lần theo chiều ngang và chiều dọc (trong phạm vi đã chọn trước). VD : (đường kẻ màu đỏ chỉ là đường ngăn cách giữa các mẩu hoa văn do tớ vẽ ra, chứ trên thực tế thì chúng không có những đường này)

Tới đây thì chắc các bạn đã hiểu tại sao rồi nhỉ ? 
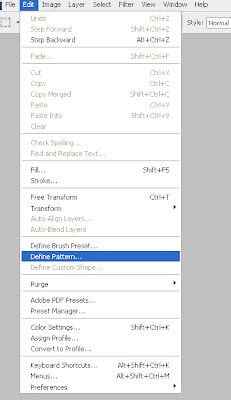
Bước 2 : Vào Edit => Define Pattern…

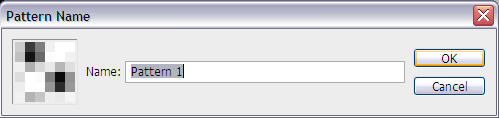
Ta được :

Các bạn tùy ý đặt tên cho Pattern mà mình vừa mới tạo ở phần Name rồi nhấn OK.Bước 3 : Bạn đã có thể sử dụng Pattern mà mình mới tạo theo hướng dẫn ở tít trên kia (mà không cần phải qua bất kì bước nào nữa cả).
Sau đây là thành quả cho VD trên :

(Dĩ nhiên là text “Eeeh” này không chỉ đơn thuần là Pattern Overlay, nó còn Drop Shadow và Stroke nữa)
3.Stroke

Để sử dụng Stroke, đầu tiên, bạn phải type text vào trước. Sau đó, click chuột phải vào layer text (tốt nhất là nên click chuột phải vào kí hiệu![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR2Aztb_UeI/AAAAAAAAAOQ/y7ise08PtrQ/s1600/49.png) của layer text đó) rồi chọn Blending Options… :
của layer text đó) rồi chọn Blending Options… :

Nó sẽ hiện ra hộp thoại Layer Style này :

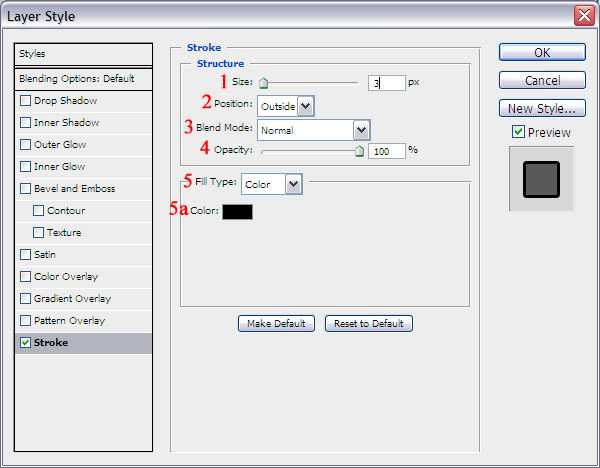
Rồi chọn phần Stroke ở vùng khoanh đỏ như hình trên, ta được :

Trên cái hình đó:
1. Size : Là kích thước của stroke, tức là kích thước cái viền ngoài bao xung quanh text.

2. Position : Là vị trí của viền (lưu ý, 2 chữ ở dưới đều size 3 hết nhé  , tớ không chỉnh gì để cho cái viền của center có vẻ ốm hơn outsize đâu
, tớ không chỉnh gì để cho cái viền của center có vẻ ốm hơn outsize đâu  )
)

3. Blend Mode : là chế độ hòa trộn các layer. Cái viền này có dạng thế nào (bình thường, trong suốt…) là tùy bạn chỉnh chế độ ra sao và màu nền như thế nào. *chỉ chỉ bên dưới* Đừng hiểu lầm, chỗ solflight đó tớ có chỉnh stroke đàng hoàng nhé, không phải không có chỉnh gì đâu 

Dù rất muốn nhưng ngay cả tớ cũng không nắm được bản chất của Blend Mode, chỉ là đơn thuần lờ mờ nhận ra sự khác biệt giữa các trường hợp theo bản năng mà thôi. Dù sao thì phần này không hay được dùng trong việc Typeset cho lắm, bình thường các bạn cứ chọn chế độ Normal, nếu rảnh thì tự mày mò lấy mấy cái còn lại càng hay. Ngoài ra, các bạn có thể xem thêm phần này tại HocPS.wordpress.com 
4. Opacity : cái này… Ừm, thôi ví dụ há: Trị số mặc định là 100%, tức là màu trắng, nếu như bạn hạ xuống 60 hay 80 gì đó, thì cái viền đó sẽ nhạt lại (thật ra là bị trong suốt hóa đi ở mức độ theo trị số mà bạn nhập vào), giống vầy đây :

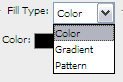
5. Fill Type : Có ba loại : Color, Gradient, Pattern.

a. Color :
![[IMG]](https://3.bp.blogspot.com/_M4SgDmS_X30/TR2IJW4VH9I/AAAAAAAAAOk/ZiVfmj493-s/s1600/54.png)
Nhìn là biết rồi, màu của stroke đó, nãy giờ ở trên tớ toàn dùng màu trắng, để chọn màu khác, cứ việc click vào cái ô có màu xám trên hình đó, chọn 1 màu rồi click OK (xem chi tiết cách chỉnh màu tại đây).
b. Gradient :
![[IMG]](https://2.bp.blogspot.com/_M4SgDmS_X30/TR2I5JYJvMI/AAAAAAAAAOo/x0Ba-4OFNpY/s1600/55.png)
Tham khảo bài [Typeset Tut] Phần A : IV/ 1. Gradient Overlay.
c. Pattern : Đôi khi bạn không muốn viền của bạn là những màu sắc trơn, mà bạn muốn chúng là những hoa văn y như bản gốc thì Pattern chính là giải pháp cho bạn :
![[IMG]](https://2.bp.blogspot.com/_M4SgDmS_X30/TR2wp0SMXpI/AAAAAAAAAQ8/kZjdSXMVPgs/s1600/89.png)
4. Color Overlay
![[IMG]](https://3.bp.blogspot.com/_M4SgDmS_X30/TR5474qL7VI/AAAAAAAAASM/SatLDBi2pQg/s1600/107.png)
Và bây giờ thì bạn hãy so sánh với thông số của thanh công cụ Type Tool này của layer “Road of Passion & Kara Lee Fan Club” :
![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR55wmrLxnI/AAAAAAAAASQ/uumSuuH6rNA/s1600/108.png)
Vậy đó, bạn đã nhận ra sự khác biệt giữa hai màu được chỉnh trên thanh công cụ Type Tool với màu hiện trên layer rồi đúng không ? Đó là do tớ dùng Color Overlay màu #666666 với Opacity là 100%.
Để sử dụng Color Overlay, đầu tiên, bạn phải type text vào trước. Sau đó, click chuột phải vào layer text (tốt nhất là nên click chuột phải vào kí hiệu![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR2Aztb_UeI/AAAAAAAAAOQ/y7ise08PtrQ/s1600/49.png) của layer text đó) rồi chọn Blending Options… :
của layer text đó) rồi chọn Blending Options… :
![[IMG]](https://3.bp.blogspot.com/_M4SgDmS_X30/TR2AzHgOUtI/AAAAAAAAAOM/w2qQ9nPrFhw/s1600/50.png)
Nó sẽ hiện ra hộp thoại Layer Style này :
![[IMG]](https://4.bp.blogspot.com/_M4SgDmS_X30/TR565mkRiVI/AAAAAAAAASU/_UBbPxG-rew/s1600/109.png)
Rồi chọn phần Color Overlay ở vùng khoanh đỏ như hình trên, ta được :
![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR57khjN8KI/AAAAAAAAASY/XiSCfk8xHMs/s1600/110.png)
1. Blend Mode : là chế độ hòa trộn các layer. Dù rất muốn nhưng ngay cả tớ cũng không nắm được bản chất của Blend Mode, chỉ là đơn thuần lờ mờ nhận ra sự khác biệt giữa các trường hợp theo bản năng mà thôi. Dù sao thì phần này không hay được dùng trong việc Typeset cho lắm, bình thường các bạn cứ chọn chế độ Normal, nếu rảnh thì tự mày mò lấy mấy cái còn lại càng hay. Ngoài ra, các bạn có thể xem thêm phần này tại HocPS.wordpress.com 
Còn cái em![[IMG]](https://lh3.ggpht.com/_M4SgDmS_X30/TR576Py07NI/AAAAAAAAASc/DV_ydLTkk9o/s104/111.png) nhỏ nhỏ xinh xinh bên cạnh em Blend Mode thì như thường lệ, chính là nơi chỉnh màu. Các bạn có thể xem bài Làm việc với bảng màu để biết thêm chi tiết cách chỉnh màu.
nhỏ nhỏ xinh xinh bên cạnh em Blend Mode thì như thường lệ, chính là nơi chỉnh màu. Các bạn có thể xem bài Làm việc với bảng màu để biết thêm chi tiết cách chỉnh màu.
2. Opacity : Trị số mặc định và cũng là giá trị lớn nhất là 100%, khi nhập những trị số nhỏ hơn 100% thì phần màu của Color Overlay của layer text được chọn sẽ được trong suốt hóa đi ở mức độ theo trị số mà bạn nhập vào.
5.Drop Shadow & Inner Shadow
![[IMG]](https://4.bp.blogspot.com/_M4SgDmS_X30/TR35MPGb-6I/AAAAAAAAARw/Nc6laD17W1s/s1600/100.png)
Để sử dụng Pattern Overlay, đầu tiên, bạn phải type text vào trước. Sau đó, click chuột phải vào layer text (tốt nhất là nên click chuột phải vào kí hiệu![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR2Aztb_UeI/AAAAAAAAAOQ/y7ise08PtrQ/s1600/49.png) của layer text đó) rồi chọn Blending Options… :
của layer text đó) rồi chọn Blending Options… :
![[IMG]](https://3.bp.blogspot.com/_M4SgDmS_X30/TR2AzHgOUtI/AAAAAAAAAOM/w2qQ9nPrFhw/s1600/50.png)
Nó sẽ hiện ra hộp thoại Layer Style này :
![[IMG]](https://3.bp.blogspot.com/_M4SgDmS_X30/TR34G3wyTHI/AAAAAAAAARs/ylAToNogR_Y/s1600/99.png)
Rồi chọn phần Drop Shadow ở vùng khoanh đỏ như hình trên, ta được :
![[IMG]](https://2.bp.blogspot.com/_M4SgDmS_X30/TR36Y80N6JI/AAAAAAAAAR0/L426NWDgbq0/s1600/101.png)
1. Blend Mode : là chế độ hòa trộn các layer. Dù rất muốn nhưng ngay cả tớ cũng không nắm được bản chất của Blend Mode, chỉ là đơn thuần lờ mờ nhận ra sự khác biệt giữa các trường hợp theo bản năng mà thôi. Dù sao thì phần này không hay được dùng trong việc Typeset cho lắm, bình thường các bạn cứ chọn chế độ Normal, nếu rảnh thì tự mày mò lấy mấy cái còn lại càng hay. Ngoài ra, các bạn có thể xem thêm phần này tại HocPS.wordpress.com 
2. Opacity : Trị số mặc định và cũng là giá trị lớn nhất là 100%, khi nhập những trị số nhỏ hơn 100% thì phần shadow của layer text được chọn sẽ được trong suốt hóa đi ở mức độ theo trị số mà bạn nhập vào.
3. Angle : Các bạn xem VD sau :
![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR39p1Vfl8I/AAAAAAAAAR4/rsi8NeWJbwg/s1600/102.png)
Ở VD này, ta gọi vùng không lộ bóng là số 1, vùng lộ bóng là số 2. Giờ tới phần Angle, các bạn khoan quan tâm trị số góc, chỉ cần quan tâm phần![[IMG]](https://lh4.ggpht.com/_M4SgDmS_X30/TR3_G5KXa3I/AAAAAAAAAR8/FtVaaOeL1zI/s104/103.png) của
của![[IMG]](https://lh6.ggpht.com/_M4SgDmS_X30/TR3_HM3sofI/AAAAAAAAASA/Cyg2WgMyrNw/s104/104.png) thôi. Các bạn thấy, cái chấm đen của
thôi. Các bạn thấy, cái chấm đen của![[IMG]](https://lh4.ggpht.com/_M4SgDmS_X30/TR3_G5KXa3I/AAAAAAAAAR8/FtVaaOeL1zI/s104/103.png) tương ứng với phần số 2 (là vùng lộ bóng ở VD trên) và điểm đối xứng với cái chấm đen qua đường kẻ xiên màu đen ấy tương ứng với phần số 1 (là vùng không lộ bóng ở VD trên). Và text của layer text mà ta chọn (ở VD này là “Road of Passion & Kara Lee Fan Club”) cũng có sự chuyển đổi vị trí vùng lộ bóng và vùng không lộ bóng với vị trí tương ứng của nó trên phần
tương ứng với phần số 2 (là vùng lộ bóng ở VD trên) và điểm đối xứng với cái chấm đen qua đường kẻ xiên màu đen ấy tương ứng với phần số 1 (là vùng không lộ bóng ở VD trên). Và text của layer text mà ta chọn (ở VD này là “Road of Passion & Kara Lee Fan Club”) cũng có sự chuyển đổi vị trí vùng lộ bóng và vùng không lộ bóng với vị trí tương ứng của nó trên phần![[IMG]](https://lh4.ggpht.com/_M4SgDmS_X30/TR3_G5KXa3I/AAAAAAAAAR8/FtVaaOeL1zI/s104/103.png) .
.
Nói một cách dễ hiểu thì các bạn thấy đường kẻ từ điểm tớ đánh số 1 xuống điểm đánh số 2 tương đương với đường kẻ xiên màu đen của![[IMG]](https://lh4.ggpht.com/_M4SgDmS_X30/TR3_G5KXa3I/AAAAAAAAAR8/FtVaaOeL1zI/s104/103.png) .
.
Để điều chỉnh Angle thì có hai cách :
– Một là nhấp chuột trái giữ nguyên vào đường kẻ xiên màu đen củavà kéo di đường kẻ xiên màu đen ấy qua lại theo ý mình.
– Hai là điều chỉnh bằng thông số góc (cách này sẽ rắc rối hơn mà có khi cũng chẳng cần thiết, vậy nên tớ sẽ không nói kĩ phần này, bạn nào có hứng thú thì tự tìm hiểu thêm).
Còn cái chế độ Use Global Light thì tớ không rõ nữa. =,=
Chú ý : cái angle này chỉ phát huy tác dụng nếu bạn chỉnh Distance khác 0 px.
4. Distance : Là khoảng cách giữa text với shadow (bóng) của nó (chính là độ dài của đường kẻ màu đỏ mà tớ kẻ thêm dưới đây).
![[IMG]](https://4.bp.blogspot.com/_M4SgDmS_X30/TR4Aksi072I/AAAAAAAAASE/sKunt7qzRwc/s1600/105.png)
5. Spread : Độ đậm và đồng thời là độ mượt của cái bóng. Hễ trị số Spread càng giảm thì độ đậm của cái bóng càng giảm và độ mượt của cái bóng lại càng tăng. Nghịch thử để thấy rõ hơn.
6. Size: Nhìn tên đủ hiểu rồi, kích thước bóng đó, muốn to muốn nhỏ gì, tùy bạn tăng (kéo![[IMG]](https://lh6.ggpht.com/_M4SgDmS_X30/TR4BgyHs-3I/AAAAAAAAASI/_QH_bLIBliw/s104/106.png) sang phải) hay giảm (kéo
sang phải) hay giảm (kéo![[IMG]](https://lh6.ggpht.com/_M4SgDmS_X30/TR4BgyHs-3I/AAAAAAAAASI/_QH_bLIBliw/s104/106.png) sang trái).
sang trái).
———————
Inner Shadow (nằm kề dưới Drop Shadow trong hộp thoại Layer Style) cũng tương tự như Drop Shadow (Choke củaInner Shadow cũng tương tự như Spread của Drop Shadow).
![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR6YVry-7hI/AAAAAAAAATg/grLv28NuHGQ/s1600/127.png)
6.Outer Glow & Inner Glow
Stroke,điểm khác biệt của em nó ngoài việc không cho chơi Pattern thì còn có một điểm khác biệt khác rất đáng chú ý sau :
![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR6G8LQ5_II/AAAAAAAAASs/swgE3USQrbc/s200/114.png)
![[IMG]](https://2.bp.blogspot.com/_M4SgDmS_X30/TR6GTq1oI5I/AAAAAAAAASo/0QBORWvdRks/s200/113.png)
Như các bạn thấy, viền bao bọc chữ được tạo bởiOuter Glow (hình bên trái) có vẻ nó “mềm” và “mờ” và chỗ tiếp xúc giữa viền với màu nền “mượt” hơn Stroke (hình bên phải), hơi khó nói, các bạn cứ so sánh sẽ thấy (nhấp chuột trái vào hình để phóng to).
Tuy nhiên, đôi khi Outer Glow cũng được dùng như Stroke, phần này sẽ được nói sau.
Để sử dụng Outer Glow, đầu tiên, bạn phải type text vào trước. Sau đó, click chuột phải vào layer text (tốt nhất là nên click chuột phải vào kí hiệu![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR2Aztb_UeI/AAAAAAAAAOQ/y7ise08PtrQ/s1600/49.png) của layer text đó) rồi chọn Blending Options… :
của layer text đó) rồi chọn Blending Options… :
![[IMG]](https://3.bp.blogspot.com/_M4SgDmS_X30/TR2AzHgOUtI/AAAAAAAAAOM/w2qQ9nPrFhw/s1600/50.png)
Nó sẽ hiện ra hộp thoại Layer Style này :
![[IMG]](https://3.bp.blogspot.com/_M4SgDmS_X30/TR6IW6VmSxI/AAAAAAAAASw/N3CtWHZ85XI/s1600/115.png)
Rồi chọn phần Outer Glow ở vùng khoanh đỏ như hình trên, ta được :
![[IMG]](https://4.bp.blogspot.com/_M4SgDmS_X30/TR6JVM1lw_I/AAAAAAAAAS0/lMTn68s-Cwo/s1600/116.png)
Các thông số bên trên cũng chính là thông số cho text “Road of Passion & Kara Lee Fan Club” ở VD đầu bài (không phải thông số mặc định, hình như rứa).
1. Blend Mode : là chế độ hòa trộn các layer. Dù rất muốn nhưng ngay cả tớ cũng không nắm được bản chất của Blend Mode, chỉ là đơn thuần lờ mờ nhận ra sự khác biệt giữa các trường hợp theo bản năng mà thôi. Dù sao thì phần này không hay được dùng trong việc Typeset cho lắm, bình thường các bạn cứ chọn chế độ Normal, nếu rảnh thì tự mày mò lấy mấy cái còn lại càng hay. Ngoài ra, các bạn có thể xem thêm phần này tại HocPS.wordpress.com 
2. Opacity : Trị số mặc định và cũng là giá trị lớn nhất là 100%, khi nhập những trị số nhỏ hơn 100% thì phần viền của Outer Glow của layer text được chọn sẽ được trong suốt hóa đi ở mức độ theo trị số mà bạn nhập vào.
3. Noise : Như cái tên, trị số càng lên thì mức độ viền của layer text được tạo bởi Outer Glow bị phân tán bởi các chấm nhỏ xen kẽ đối màu nhau càng lớn. VD :
![[IMG]](https://4.bp.blogspot.com/_M4SgDmS_X30/TR6KhvAFGrI/AAAAAAAAAS4/zhHrEYalf2A/s1600/117.png)
Noise : 100% với những thông số còn lại như thông số cho layer text “Road of Passion & Kara Lee Fan Club” ở VD đầu bài)
4. Phần chỉnh màu, các bạn có thể chọn chế độ Color (màu đơn) bằng cách nhấp chuột trái vào![[IMG]](https://lh4.ggpht.com/_M4SgDmS_X30/TR6LMIztDQI/AAAAAAAAATA/vtPxEdw5L6A/s104/118.png) rồi xem chi tiết cách Làm việc với bảng màu hoặc Gradient (nhiều màu trộn với nhau) bằng cách nhấp chuột trái vào
rồi xem chi tiết cách Làm việc với bảng màu hoặc Gradient (nhiều màu trộn với nhau) bằng cách nhấp chuột trái vào![[IMG]](https://lh4.ggpht.com/_M4SgDmS_X30/TR6LLxqW6II/AAAAAAAAAS8/FitPz9nEgTE/s104/119.png) rồi xem chi tiết cách Làm việc với Gradient Editor.
rồi xem chi tiết cách Làm việc với Gradient Editor.
5. Technique : Có hai loại là Softer (mặc định) và Precise. Đây là VD về sự khác biệt giữa chúng :
![[IMG]](https://2.bp.blogspot.com/_M4SgDmS_X30/TR6GTq1oI5I/AAAAAAAAASo/0QBORWvdRks/s1600/113.png)
Softer
![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR6MVTfzXrI/AAAAAAAAATE/4FRp4igJ2qo/s320/120.png)
Precise
Thành thật mà nói thì… tớ vẫn chưa hiểu được bản chất của chúng a. ~ !___! Thứ lỗi.
6. Spread : Tương tự như Drop Shadow, đây là độ đậm và đồng thời là độ mượt của đường viền được tạo bởi Outer Glow. Hễ trị số Spread càng giảm thì độ đậm của viền càng giảm và độ mượt của viền lại càng tăng. Khi Spread đạt trị số100% thì nó chẳng khác gì thằng Stroke hết (cái câu “đôi khi Outer Glow cũng được dùng như Stroke” ở đầu bài cũng chính là thế).
![[IMG]](https://2.bp.blogspot.com/_M4SgDmS_X30/TR6N7KP5QHI/AAAAAAAAATI/sMK7OFscKjQ/s1600/122.png)
Spread : 100%
![[IMG]](https://4.bp.blogspot.com/_M4SgDmS_X30/TR6ODb6aJOI/AAAAAAAAATM/vqBwNWMswHM/s1600/121.png)
Spread : 0%
7. Size : Như tên gọi, đây là kích cỡ của viền được tạo bởi Outer Glow.
——————–
Ngoài ra, ta còn có Inner Glow, xem thử VD sau :
![[IMG]](https://3.bp.blogspot.com/_M4SgDmS_X30/TR6PmrHHA3I/AAAAAAAAATQ/bf0HIJWxJuw/s1600/123.png)
Màu ở trên thanh công cụ của Type Tool là #000 còn màu dùng trong Inner Glow là #FFF
Không khó để phân biệt giữa Inner Glow và Outer Glow đúng không nào ?
Inner Glow được khởi động tương tự như Outer Glow : Ở hộp thoại Layer Style, tab Inner Glow ở ngay dưới Outer Glow ấy. Sau khi khởi động xong sẽ được vầy (những thông số dưới đây không phải là mặc định mà đều đã được tớ chỉnh sửa để được hiệu ứng trên) :
![[IMG]](https://4.bp.blogspot.com/_M4SgDmS_X30/TR6RAkOyfHI/AAAAAAAAATU/g9l9Wuqjilg/s1600/124.png)
Mấy cái phần Structure và cả phần Technique và Size của Elements tớ sẽ không nói nữa, đã nói ở phần Outer Glow rồi.
1. Source : Có hai loại là Center và Edge.
![[IMG]](https://1.bp.blogspot.com/_M4SgDmS_X30/TR6TZ-cVJnI/AAAAAAAAATY/Shy0r6SbJXA/s1600/125.png)
Edge
Nếu xem Inner Glow là một loại Gradient Overlay đặc biệt thì với chế độ Edge ta sẽ có điểm bắt đầu của Gradient sẽ là đường viền của text và điểm kết thúc sẽ nằm trong thân text, Gradient này có phạm vi hoạt động (hay điểm kết thúc củaGradient nằm sâu hay nằm gần mé ngoài thân text) tùy thuộc vào trị số của Choke và Size. Trị số của Choke hoặcSize càng tăng thì phần hiệu ứng Inner Glow sẽ tiếp tục “bành trướng” theo hướng mũi tên trên.
![[IMG]](https://3.bp.blogspot.com/_M4SgDmS_X30/TR6VodqhkBI/AAAAAAAAATc/jAD0ZW-lmcE/s1600/126.png)
Center
Chế độ Center cũng tương tự thế, có điều hướng đi lại ngược lại thôi.
2. Choke : Tương tự như Spread của Outer Glow.
Sau khi chỉnh xong xuôi hết cả rồi thì các bạn nhớ nhấn![[IMG]](https://lh3.ggpht.com/_M4SgDmS_X30/TR2p28yqumI/AAAAAAAAAQo/FfLYvyCterU/s104/84.png) để lưu lại những gì mình đã chỉnh, nhấn
để lưu lại những gì mình đã chỉnh, nhấn![[IMG]](https://lh5.ggpht.com/_M4SgDmS_X30/TR2qQyAwWkI/AAAAAAAAAQs/wy5R1HPxcJk/s104/85.png) để thoát hộp thoại Layer Style mà không lưu lại bất cứ sự chỉnh sửa nào.
để thoát hộp thoại Layer Style mà không lưu lại bất cứ sự chỉnh sửa nào.











Bình luận